In this blog, we will be looking at how JavaFX can render webpages and the component responsible for it – which is known as WebView
JavaFX is a:
◈ Software platform for creating and delivering desktop applications, as well as rich internet applications (RIAs) that can run across a wide variety of devices.
◈ Set of graphics and media packages that enables developers to design, create, test, debug, and deploy rich client applications that operate consistently across diverse platforms.
JavaFX is a:
◈ Software platform for creating and delivering desktop applications, as well as rich internet applications (RIAs) that can run across a wide variety of devices.
◈ Set of graphics and media packages that enables developers to design, create, test, debug, and deploy rich client applications that operate consistently across diverse platforms.
JavaFX Key Features:
WebView: A web component that uses WebKit HTML technology to make it possible to embed web pages within a JavaFX application. JavaScript running in WebView can call Java APIs, and Java APIs can call JavaScript running in WebView. Support for additional HTML5 features, including Web Sockets, Web Workers, and Web Fonts, and printing capabilities have been added in JavaFX.
JavaFX WebView:
- JavaFX WebView is a mini browser (also called as an embedded browser) that provides a web viewer and full browsing functionality through its API in JavaFX applications.
- This browser is based on WebKit, that is a open source web browser engine that supports HTML5, JavaScript, CSS, DOM rendering and SVG graphics.
- The WebView class is an extension of the Node class.
- The embedded browser inherits all fields and methods from the Node class, and therefore, it has all its features.
- It encapsulates a WebEngine object, incorporates HTML content into an application's scene, and provides properties and methods to apply effects and transformations.
- The getEngine() method called on a WebView object returns a Web Engine associated with it.
- The classes that constitute the embedded browser reside in the javafx.scene.web package.
- WebView enables developers to implement the following features in their Java applications:
- Render HTML content from local or remote URLs
- Support history and provide Back and Forward navigation
- Reload the content
- Apply effects to the web component
- Edit the HTML content
- Execute JavaScript commands
- Perform upcalls from JavaScript to JavaFX
- Handle events
- WebView component supports the following HTML5 features apart from supporting CSS3 and ecmascript6 (ES6):
- DOM3
- Canvas
- Media Playback
- Form controls (except for <input type="color"> )
- Editable content
- History maintenance
- Support for the <meter>, <progress>, <details> and <summary> tags
- SVG
- Web Sockets
- Web Workers
- Support for domain names written in national languages
Below diagram depicts architecture of embedded browser and its relation to other JavaFX classes:
Web Engine:
1. is a non-visual object capable of managing one Web page at a time
2. Provides basic web page functionality through its API.
3. It supports user interaction such as navigating links and submitting HTML forms, although it does not interact with users directly.
4. It loads Web pages, creates their document models, applies styles as necessary, and runs JavaScript on pages.
5. It provides access to the document model of the current page, and enables two-way communication between a Java application and JavaScript code of the page.
6. It wraps a WebPage object, which provides interaction with the native Webkit core.
Relationship between WebView and WebEngine classes:
Code Snippet for Loading content in JavaFX WebView:
1. Create WebView, WebEngine objects and load via Remote URL.:
2. Load Static HTML Content:
3. Loading HTML content from local file:
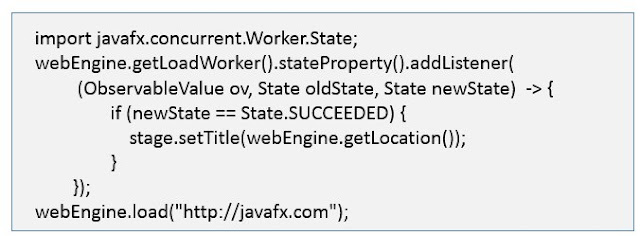
4. To track Load Progress with the help of LoadWorker:
◈ Loading always happens on a background thread. Methods that initiate loading return immediately after scheduling a background job.
◈ To track progress and/or cancel a job, we can use the Worker instance available from the getLoadWorker() method.
◈ The following example changes the stage title when loading completes successfully:
5. Access to Document Model
◈ The WebEngine objects create and manage a Document Object Model (DOM) for their Web pages. The model can be accessed and modified using Java DOM Core classes.
◈ The getDocument() method provides access to the root of the model. Additionally DOM Event specification is supported to define event handlers in Java code.
◈ The following example attaches a Java event listener to an element of a Web page. Clicking on the element causes the application to exit:
6. Calling Javascript from JavaFX:
◈ After WebView loads a website, it is possible to execute arbitrary JavaScript code in the context of the current page using the executeScript(java.lang.String) method.
7. Mapping JavaScript values to Java objects:
◈ JavaScript values are represented using the obvious Java classes: null becomes Java null; a boolean becomes a java.lang.Boolean; and a string becomes a java.lang.String.
◈ If the result is a JavaScript object, it is wrapped as an instance of the JSObject class.
◈ The JSObject class is a proxy that provides access to methods and properties of its underlying JavaScript object.
◈ The most commonly used JSObject methods are getMember (to read a named property), setMember (to set or define a property), and call (to call a function-valued property).
◈ A DOM Node is mapped to an object that both extends JSObject and implements the appropriate DOM interfaces. To get a JSObject object for a Node just do a cast:
JSObject jdoc = (JSObject) webEngine.getDocument();
8. Mapping Java objects to JavaScript values:
◈ The arguments of the JSObject methods setMember and call pass Java objects to the JavaScript environment.
◈ This is roughly the inverse of the JavaScript-to-Java mapping described above: Java String, Number, or Boolean objects are converted to the obvious JavaScript values.
◈ A JSObject object is converted to the original wrapped JavaScript object. Otherwise a JavaRuntimeObject is created.
◈ This is a JavaScript object that acts as a proxy for the Java object, in that accessing properties of the JavaRuntimeObject causes the Java field or method with the same name to be accessed.












0 comments:
Post a Comment